
This project focuses on creating a solution to burnout within the teaching profession. VAAT bridges the popular classroom management software Sentral with the emerging technology of AR contact lenses to provide teachers with useful information within a teachers’ reach. This project required a minimum of 5 interactions with its users. The introduction of VAAT within the classroom will reduce the cognitive load of the user thus reducing the risk of burnout within the workplace.
I actively contributed to all aspects of the design project and worked alongside 2 team members. In the initial User Research phase I designed and distributed the Online Questionnaire along with conducting, transcribing and interviewing participants. I also completed a day of Overt Ethnography sessions within a High School Staffroom.
Additionally, I carried out Card Sorting as a synthesis technique to highlight the patterns within the raw data collected through the Interview, Questionnaire and Ethnography. I also assisted with initial idea generation and concept development through creating storyboards and generating design ideas. I was responsible for conducting user testing and transcribing these sessions across all rounds, collating the results and reporting back to the team in order to develop and iterate upon the design.
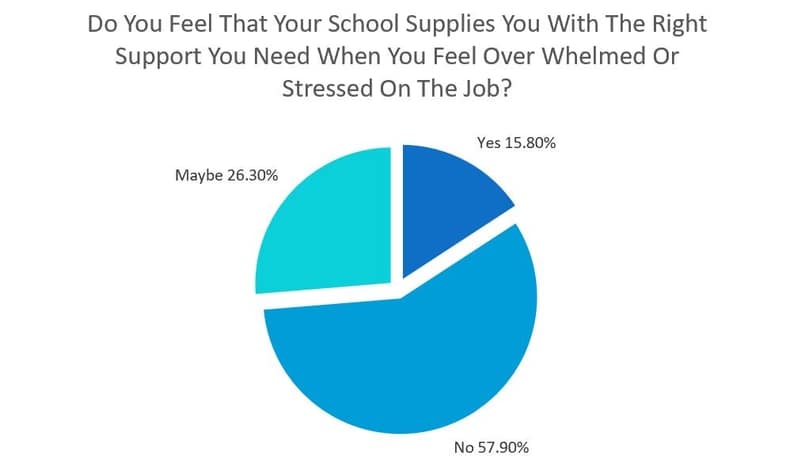
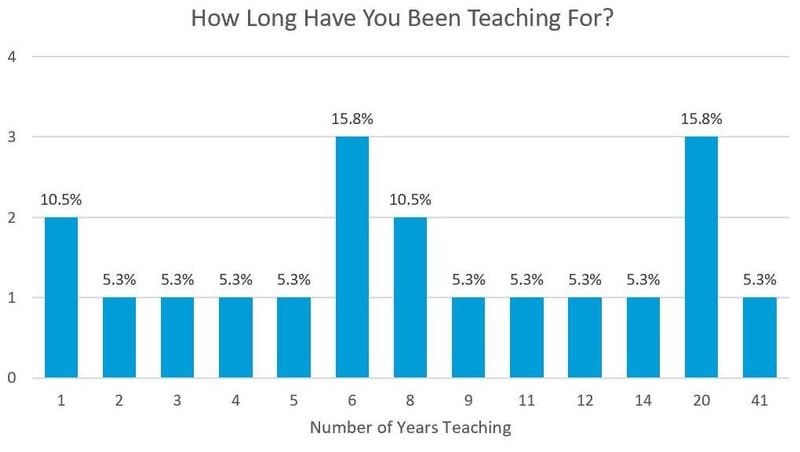
The team developed and distributed a Questionnaire in order to understand and empathise with the teaching experience. The Questionnaire consisted of qualitative and quantitative questions in order to gather a range of data. Quantitative responses were placed into graphs in order to visualise the data. Qualitative responses were organised with the Interview and Ethnographic data in the Card Sorting section.


Semi structured interviews were conducted with 28 participants ranging from different faculties and years of teaching experience. This ensured the team were gathering a wholistic experience of a teacher from a first year to years of classroom experience. Interviewees also had experience teaching a range of abilities including students in enrichment classes to those with extra learning needs.
“People talk about the idea of the teacher is not the teacher. It’s true you are a million things… what you do in the classroom is the absolute tip of that iceberg”- Teacher with 14 years experience
“… you’ve got those difficult or challenging classes back-to-back day after day. And then you’re still expected to step up and you’re always on all the time” - Teacher with 19 years experience
“It’s awful to be stressed and overwhelmed… a lot of people don’t push you and they just quit but if you push through it you achieve something. It’s so rewarding” - Teacher with 1 year experience
Ethnographic research can uncover rich data that is often missed by other research techniques. Over the course of two days a total of eight hours was spent with teachers in a High School Staffroom. This provided the team insights into a teacher’s physical workplace as well as the conversations that occur between staff members. The qualitative data from this research technique was placed onto statement cards alongside the Interview and Questionnaire data.

Image source: Skitterphoto on Pexels

Image source: Marc Mueller on Pexels
Statement Card Clustering was used to organise the qualitative data generated by the Questionnaire, Interviews and the Ethnographic research. This synthesis technique allowed the team to recognise and organise the common themes discussed and mentioned throughout User Research. Each research technique was assigned a different colour to allow for quick identification of the origin of each statement. Each group was labelled with an overarching theme, these were the key take aways from the research.

I need...
The team placed the user needs developed through research in the middle of a Miro canvas. Design ideas and concepts were then placed underneath each need. This ensured that each concept was answering a specific user need. The exercise was used as a warm up before jumping into a deeper idea generation session.

A brain dump was created using the Who, Why, When, Where, What, How (WWWWWH) method. This tool encouraged the team to think about who would use the designs. Why they would be used. When and where the product would be used. What the product could be and finally how it could be created. This provided a realistic framework for the team to consider real world scenarios that the designs could be utilised.

This design concept provides users with an immersive world to understand how their body language and tone can affect how their students react. Users are able to run simulations and scenarios through Virtual Reality (VR) goggles that will assist an individual’s decision making within the school environment. These scenarios will emulate various situations that teachers may face throughout their career. The decisions that users make will affect how the remaining simulation will play out. Once the simulation is over, the user receives feedback about how they have handled the situation. The feedback is designed to assist the user in developing their skills in navigating difficult situations that may arise.

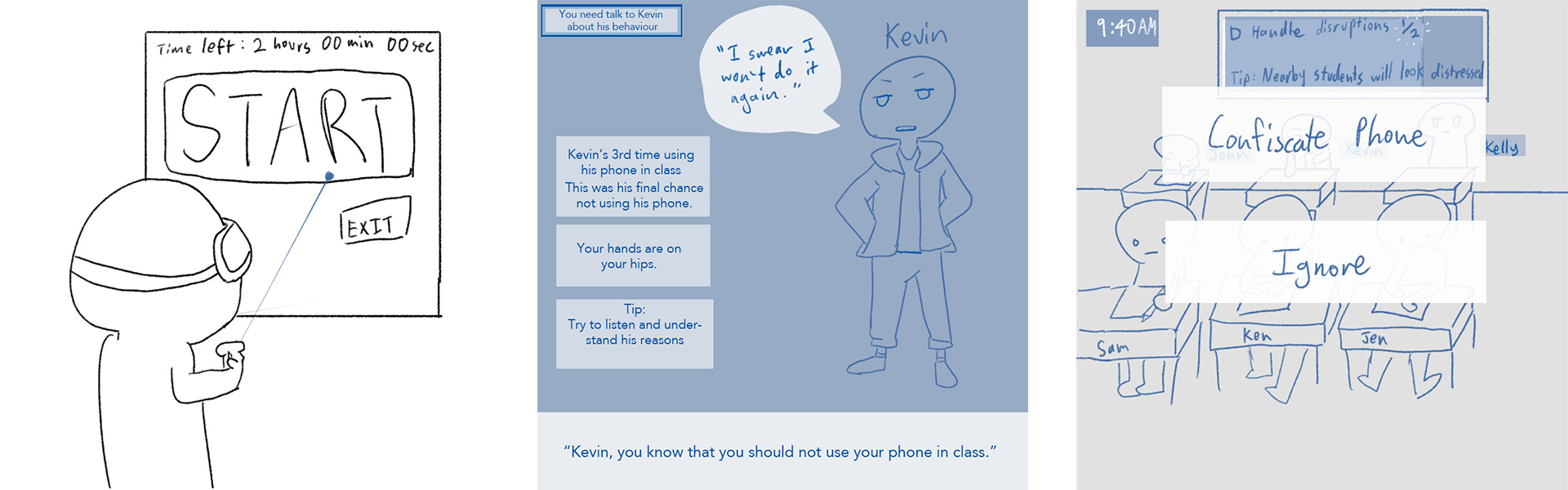
This concept encourages Education Students at Universities to gain experience by interacting with students through a simulation. This is often a cause of stress in the first year of a teacher’s career. The design consists of an interactive projection where the user will be able to converse and navigate difficult students and situations. The projection will respond using Artificial Intelligence (AI). The user will be able to customise the projection using slides based on various emotions. The user will also be able to choose from pre-set projections in order to gain a range of experience. At the end of the interaction, the user will be provided feedback based on how they handled the situation. The design provides Education Students the ability to be able to apply their knowledge in a safe and secure environment before heading into the classroom.

This design assists teachers with the management of the day-to-day tasks that users face in their career. This can include navigating the classroom, staffroom and administrative tasks. The wearable technology ensures that items such as to do lists and the users daily schedule are always accessible no matter where the user is around the school. This reduces cognitive load and allows teachers to focus on their tasks at hand. Helpful student information will be available including the student’s strengths and how they learn. This will assist users to be able to successfully plan productive lessons, catering to the specific needs of their students.

The team assessed the 3 design ideas using a decision matrix. Criteria to evaluate success were placed on the matrix, with the most important criteria on the top of the matrix. The team then rated each design on a positive and negative scale. The more the design was rated on the positive side of the matrix the more the design met the criteria.
The Interactive Smart Lenses were chosen by the team to develop into a prototype. This design was the highest rated on the key criteria featured in the decision matrix. The team could also see the potential for the design being used in other high-pressure careers such as first responders, health care professionals and lawyers.



Flow diagrams were used to understand the key components and objectives of the design. This was used to explore different interactions between the design and the user as well as a rational flow between various elements of the design.

The flow diagram allowed the team to conceptualise how each element mentioned in the diagram may appear on screen. The team developed wireflows to show interactions and the location of each element. This sketch flow was the first step in developing a running prototype to begin user testing.

A paper prototype was used to test the design with key stakeholders. The menus were designed to be subtle and non-intrusive as the interface was to be used on the eyes. The menus were designed to be functional and not distract the users when teaching, talking to their colleagues or working at their desk.

Participants provided positive feedback on various aspects of the design. This included the feature of "to do" lists to assist in organisation throughout the day. Some participants also had troubles identifying the menu initially and some raised concerns around their staff’s privacy. Multiple participants also mentioned a cloud-based information system called Sentral as a database for student information.
“I feel that the general idea of the organisation stuff is really good” – Participant A
“I think some people would use this than carry a physical diary” – Participant C
“Is Karen going to be ok with this?... Because this information is not readily available, student information is available on Sentral” – Participant B
Several changes were made to the prototype based on the feedback received through the previous round of user testing. This included a major change to the way users interacted with the device. Originally users were able to interact with the menus by blinking and winking. Users found this awkward and the team implemented an app to connect to the lenses to act like a track pad. The app also allowed the users to input items into their "to do" list and schedules. A classroom management tool of seating plan was introduced to assist teachers in remembering their students’ names, especially in the first weeks of a new school year. In addition, mental health tools were added such as breathing and mindfulness techniques.

Participants had no trouble interacting with the device using a trackpad and they saw how the design could assist them within the classroom. Sentral was once again mentioned as the way that teachers are currently organising their work and gathering information on their students. The addition of mental health resources such as the breathing exercises received positive feedback from the participants.
“The contacts would be good if you were brand new or you’re a casual teacher” – Participant F
“… that data is kept in the Sentral System” – Participant H
I think that the breathing exercises would help me” – Participant G
The feedback gathered from the Mid Fidelity round of user testing allowed the team to further iterate and refine the prototype. In particular, VAAT was integrated with popular cloud-based information software called Sentral. This integration allowed for the customisation of tools and information available to users on their smart lenses. A secondary app was also introduced to the system to support this customisation as well as allowing users to be able to interact with their smart lenses.

Image source: Sentral.com.au
A High Fidelity prototype was created using Microsoft Powerpoint as other VR prototyping software were not able to simulate the users experience navigating through VAATs menus. Videos were placed in the background of the slides in order to emulate the user moving in a VR space. The prototype features a blurry background due to the video resetting when the user navigates to a different part of the menu. The team blurred the background in order to reduce distraction when navigating through these menus. The product would not feature this blurry vision when the user interacts with these menus.
This project highlighted how important it is to understand all aspects and factors that could influence the problem space. Observing and interviewing participants within their workplace during the User Research phase of the design process allowed me to be able to understand the implicit and explicit reasons for teacher’s burnout within the workplace. When developing the prototype, multiple prototyping tools were considered in order to emulate the developing technology of Smart Lenses. This introduced me to several different prototyping tools such as Figma and XD.
The project was completed over an 8-week period. Having such a short deadline required the team to work collaboratively and be in continuous communication with one another. This project emphasised to me the importance of honest communication and transparency when working in a design team.
Engaging Young people in the story of our ANZACs